※私はこの記事を書いている2018.07時点で「プログラミングゼミ」開発/提供元であるDeNAの従業員ですが、この記事は個人としての感想や見解を述べたものでステルスマーケティングを狙ったものではありません。
私が勤めているDeNAではCSR活動としてビジュアルプログラミングツール「プログラミングゼミ」を使った小学生向けプログラミング教育を行っている。
ボランティアとして参加する機会があり、想像していたよりずっと楽しかったので感想を書く。

お手伝いしたワークショップ
私がお手伝いしたのは渋谷区の「ハチラボ」で2018/07/08に行われたワークショップで、参加するこどもたちは午前の部と午後の部のいずれか、我々スタッフ側は午前/午後通して参加だった。
午前/午後ともに小学2年生から6年生のこどもたち20名超に参加いただいた。
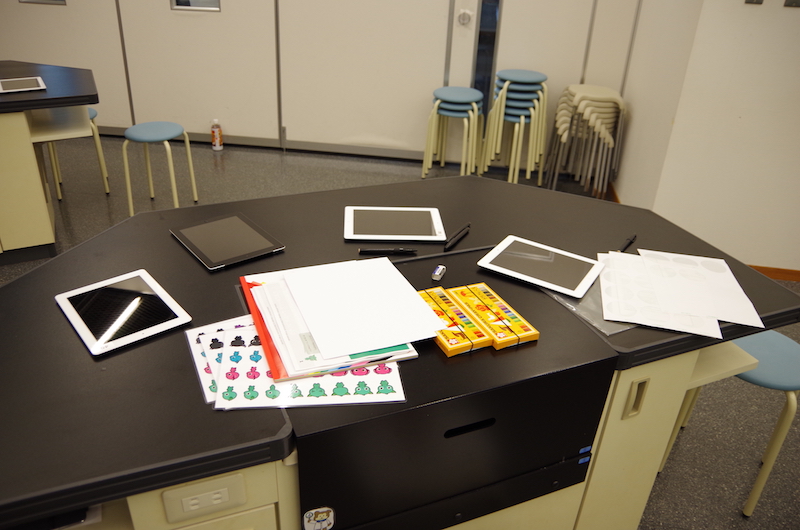
こんな感じで1テーブル3〜4名のこどもたちにボランティアが1名ついた。
ちゃんと1名1つのiPadが使える。
内容は午前の部も午後の部も「『たまごキャッチゲーム』を作ろう」という同じテーマで、飛びながらタマゴを落とす鳥とそれをキャッチするキャラクターを描き、そのキャラクターを"プログラミング"で動かしてゲームにしようというものだった。
なおこのゲーム自体の作り方は公式サイトのガイドブックページに載っている。
流れはざっと以下の通り。
- 配られたiPadを使って「プログラミングゼミ」を触ってみる
- 画用紙に次の"キャラクター"の絵を描く
- 飛びながらタマゴを落とす鳥
- 鳥に落とされるタマゴ
- 落とされたタマゴをキャッチする人
- タマゴをキャッチする人を左右に操作する矢印
- 画用紙に描いた絵を「プログラミングゼミ」に"キャラクター"として取り込む
- あらかじめ1つ1つの絵の周りを黒くて太いペンで縁取っておくと取り込みやすい
- キャラクターごとに"プログラミング"してゲームとして動くようにする
タマゴを落とさずに骨を落とす子や宝石を落とす子がいて元は同じ仕様ながらもいろいろなバリエーションのゲームができた。
みんな基本的な動きまでは作れて余裕がある子はキャッチされなかったタマゴが割れるようにしたり、キャラクターを増やしたりしていた。
男の子も女の子も学年が上の子も下の子もみんな楽しんでくれたようで「続きを作りたい」と言ってくれたのがうれしかった。
しかし小学生男子はなぜドラゴンが好きなんだろうか。
ワークショップのおわりに迎えに来られた保護者の方にも好評で「すごいね!」という声があちらこちらで聞こえた。
ワークショップ中はやはり「動くところまで作る」のが精一杯で動きをカスタマイズまでできた子は少なかったのだけれど、ぜひ帰ってからも親子でプログラム自体を書き換えて楽しんでいただきたいと思った。
タブレット1つでこれだけのものが作れるなんて良い時代になった。
「プログラミングゼミ」での"プログラミング"
午後の部は私も参加しようとがんばったが、途中でこどもたちのお絵描きタイムに突入して自分の絵を描くどころではなくなってしまった。
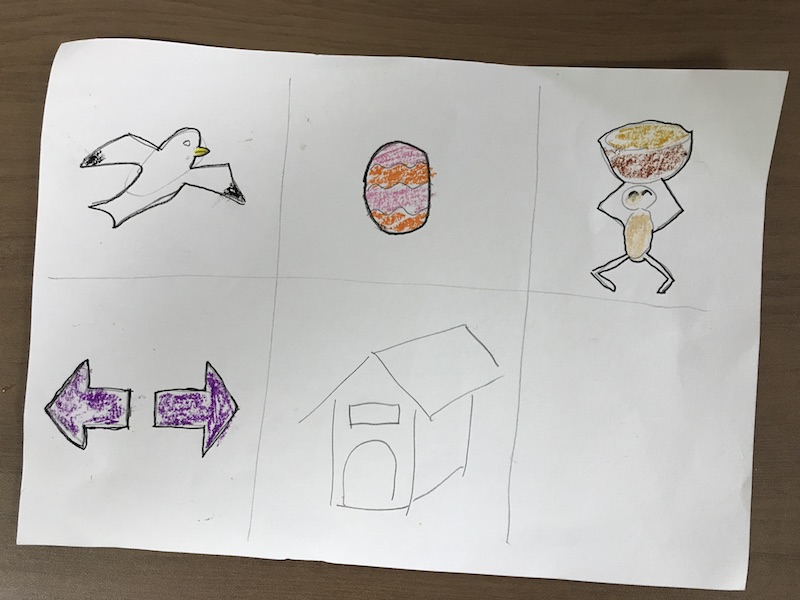
(これは私が描いたキャラクターだが右上の「キャッチする人」で完全に力尽きている)
私は当日ここまでたどり着かなかったが、紙に描いた絵をタブレットで撮影して"キャラクター"として切り出すことができる。
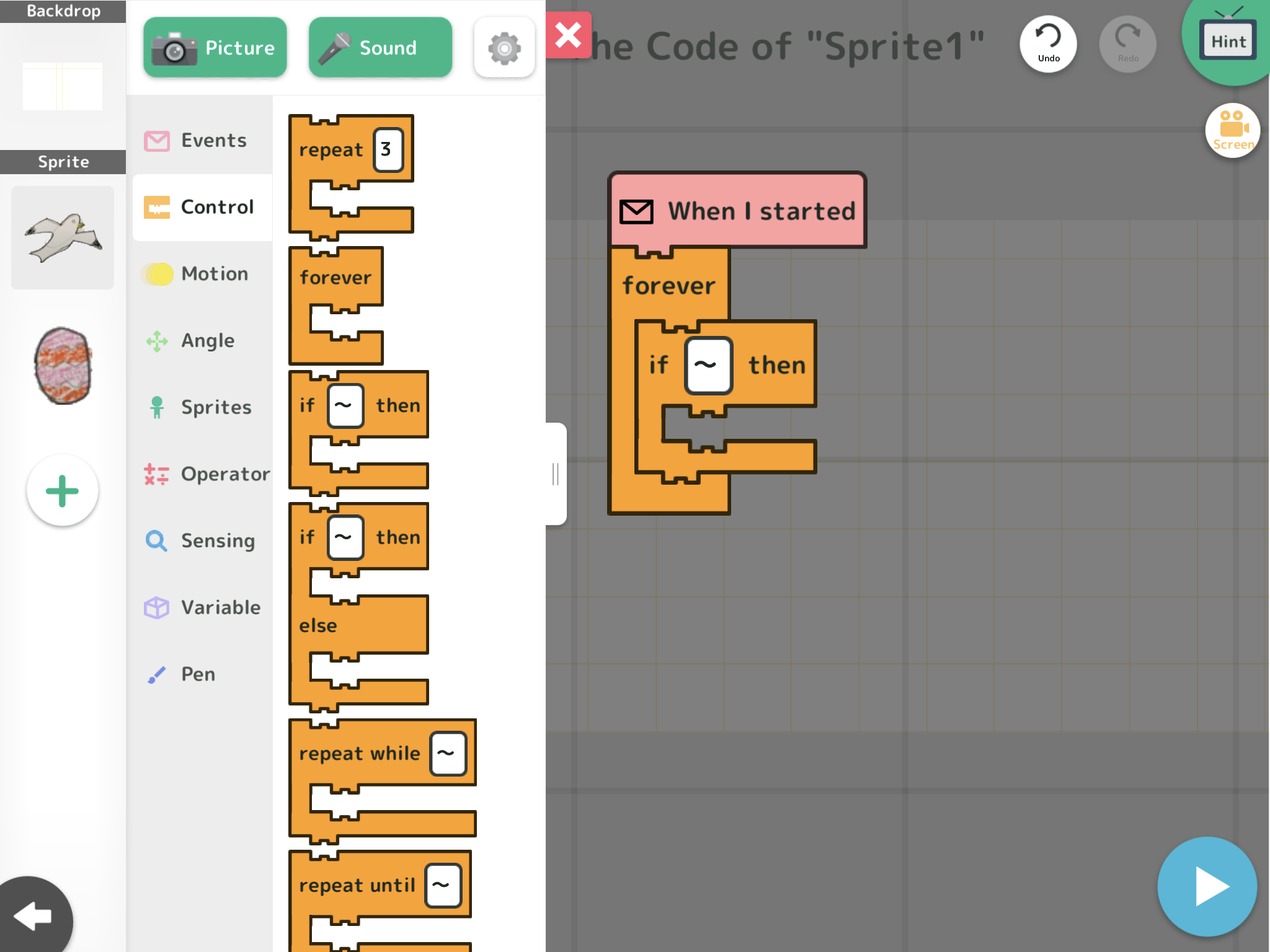
(英語表記になっているのは私のiPadが英語設定のため)
そしてキャラクターごとに"プログラミング"して動きを設定できる。
“プログラミング"はScratchライクなビジュアルプログラミングで、ブロックをドラッグして組み合わせるという方式。
いらっしゃった保護者の方にも「Scratchですか?」と質問いただいた。
紙に描いた絵からキャラクターを読み取り動かすまでの動画を撮ってみた。
ノーカット1発撮りで2分ほど。
たったこれだけでキャラクターを取り込んで画面上を飛び続ける"プログラミング"が完了する。
私は一応プロのITエンジニアだが、もし自分でアプリをどこかのストアに出そうとすると「アイコンが描けない」「背景がない」などなどプログラミング以外でつまづくことは多い。
その点プログラミングゼミでは、プログラミングゼミ自体とこどもが普段扱っている画用紙やクレヨンで実際に動くアプリケーションが作れて本当に素晴らしいと感じた。
こうやって世代を重ねて人類は進歩していくんだなぁ。